WordPressのページナビゲーション用プラグイン「WP-PageNavi」をWindows 7のInternet Explorer 8以上で表示したとき、テーマによっては枠線の上下が消えてしまう現象が発生した。最新のIE10でも改善しない。IE固有の現象と思われる。

枠線の上下が消えたWP-PageNavi

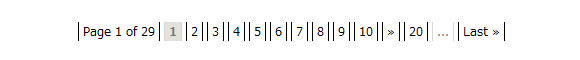
枠線が正しく表示されたWP-PageNavi
IEでは、上位の要素に行の高さが指定されている場合、パディングやマージンでそれをはみ出してしまうと、その部分が消えてしまう。このような場合は「position:relative;」を指定する。
.wp-pagenavi a, .wp-pagenavi a:link {
padding:2px 4px 2px 4px;
margin:2px;
text-decoration:none;
border:1px solid #000;
color:#000;
background-color:#fff;
position:relative;
}
WP-PageNaviは専用のスタイルシート「pagenavi-css.css」を持っているので、管理画面の[プラグイン編集]で「wp-pagenavi/pagenavi-css.css」の各クラスに追記すればよい。
なお、子のスタイルを優先する「!important」の指定では効果がないので注意。
関連度の高い記事




