米国時間8月26日に公開されたGoogle Chrome 37から実装された「DirectWrite」によるテキストレンダリング機能。フォントをスムーズに表示させるものだが、これによりWebサイト上でArial Blackに指定していたフォントが、普通のArialになってしまった(Windows 7 Professional SP1、64/32ビット両方で確認)。
当該個所に直接font-familyを指定しても、プロパティに「!important」を付けても、Arial Blackに戻らない。「chrome://flags」で試験運用機能ページを開き、「DirectWriteを無効にする」を「有効にする」(=DirectWriteを使わない)にしてブラウザ再起動すると戻ったので、これが原因で間違いない。

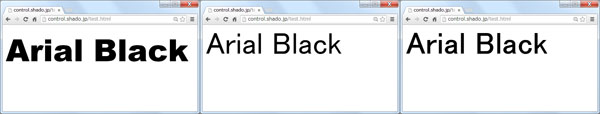
1 | 2 | 3
1 DirectWriteを使わない場合、Arial Blackで表示される。
2 DirectWriteを使うと、Arialで表示される(Google Chromeのデフォルト)
3 DirectWriteを使ったまま、Arialをスタイルシートで太字に表示
DirectWriteはデフォルトで有効になっているため、Arialが可能な限り太字で表示されるよう、スタイルシートでArial Blackを使用する個所に「font-weight:900」と「font-family:Arial」を追記した。元々Arial Blackで表示されるInternet Explorer 11にも影響ない。
h1 {font:900 5.0em 'Arial Black', Arial;}
まとめて書く場合の順番は、必ずfont-weight、font-size、font-familyにすること。Internet Explorerは順番が違っていても表示するが、Google Chromeはダメである。ポイントはArial BlackのあとのArial。DirectWrite機能が有効だとArial Blackが無視されるので、その代用としてArialを指定している。Arial Blackしか書いていないと、Arialで表示される点は同じだが、レンダリング処理が異なり、font-weightが反映しない。
テキストレンダリングがスムーズになったということで、DirectWriteの導入は歓迎されているようだが、ほかにもフォントが正しく表示されない事例を散見する。現時点では手放しで喜んでいいものとは思えない。





