ウェブサイトとTwitterを連携させたいとき、サイトの画像サムネールと概要を表示するTwitter Cardsの導入が必須である。これがないと単にリンクを張るだけになり、タイムラインで目立たない。
TwitterはIE11のサポートを打ち切ったことがよくわかりました。
ネットに書かれていないことを綴る「TwitterにIE11でプロフィール画像をアップすると真っ白になる、Google Chromeでやること」https://t.co/Ct9vg5cNmP
— SHADO_CONTROL (@SHADO_CONTROL) 2017年7月14日
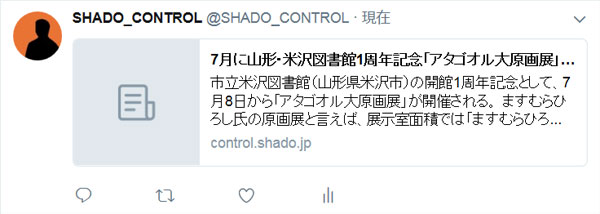
通常のTwitter Cardsは現在4種類あり、画像の場合は「Summary Card」「Summary Card with Large Image」の2種類。動画をタイムライン上で再生させる「Player Card」もあるが、パスをすべてhttpsにしなければならないなど、ハードルが高い。
Twitter Cardsは他サイトで導入済みだが、今回久しぶりにこのサイトに導入したので、最新手順をメモしておく。以前はTwitterのDeveloperサイトで申請が必要だったが、2015年3月1日から自動認証になった。このため、いまは次の3ステップだけだ。
- 代替画像を用意する
記事中に画像がない場合に表示させる画像を、サーバ上にアップしておく。サーバ直下に「images」ディレクトリをつくって置けばよい。
- functions.php(テーマのための関数)にスクリプト追記
以前から使わせていただいている「MILL KEY WEB」のスクリプトを今回も使用。
function twitter_cards() { if (!is_admin()) { global $post; $format = '<meta name="%1$s" content="%2$s" />'; $card = 'summary_large_image'; $site = '@SHADO_CONTROL'; $title = esc_attr(get_option('blogname')); $description = esc_attr(get_option('blogdescription')); $image = 'http://shado.jp/images/logos/logo_control.jpg'; $creator = '@SHADO_CONTROL'; if (is_singular()) { $title = esc_attr($post->post_title); $description = strip_tags($post->post_excerpt ? $post->post_excerpt : $post->post_content); $description = mb_substr($description, 0, 90) . '...'; if (function_exists('has_post_thumbnail') AND has_post_thumbnail($post->ID)) { $attachment = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full'); $image = esc_url($attachment[0]); } elseif (preg_match('/<img\s[^>]*src=["\']?([^>"\']+)/i', $post->post_content, $match)) { $image = esc_url($match[1]); } } $args = array( 'twitter:card' => $card, 'twitter:site' => $site, 'twitter:title' => $title, 'twitter:description' => $description, 'twitter:creator' => $creator, 'twitter:image:src' => $image, ); foreach ($args as $key => $value) { printf($format, $key, $value); } } } add_action('wp_head', 'twitter_cards');- 6行目:$card
「Summary Card」の場合は「summary」、「Summary Card with Large Image」の場合は「summary_large_image」にする。画像が小さいと、自動的に「summary」タイプでダミー画像になってしまう。

どちらにすべきか悩ましいところだが、開発者サイトには。
Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300×157 or maximum of 4096×4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported.
とある(日本語ページと微妙に違う)。実際には200x200px程度まで大丈夫のようだ。記事中にサムネイルを掲載し、そこからフルサイズの画像へリンクさせている場合は、サムネイルのサイズで判断されてしまうので注意。必ず大きな表示になるとは限らないが、目立たせたいになら「summary_large_image」にしたらよいと思う。
- 7・11行目:$site、$creator
ここはTwitterアカウントを記載するが、必須ではない。従って、Twitterアカウントがなくても、読者に紹介されたときに備えてTwitter Cards対応をしておけばよい。
- 10行目:$image
記事に画像がない場合に備え、1で用意した画像のURLを記載する。
なお、以前は必要だった「$domain」は不要になった。
- 6行目:$card
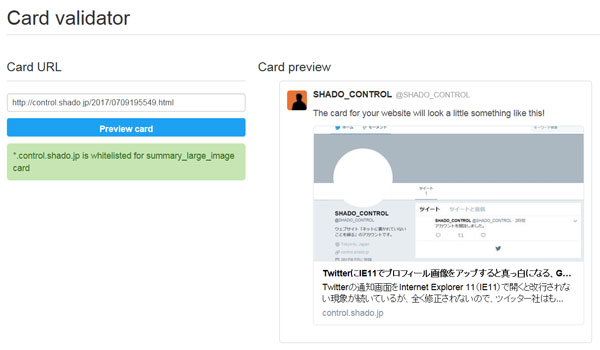
- 「Card validator」でチェック
Twitter開発者サイトの「Card Validator」でチェックする。具体的には、2のfunctions.phpを保存したあと、記事のURLを入力してTwitter Cardが表示されるか確認する。
このようにグリーンで、「ドメイン名 is whitelisted for summary_large_image_card(またはsummary card)」と表示されれば問題ない。もちろん、このチェックはサイトのURLどれか一つだけでよい。毎回記事ごとにする必要はない。