HTMLタグのリスト(<ul><ol><li>)で行間を調整したいと思うことがある。行間なので、スタイルシートのline-heightプロパティが思い浮かぶが、これは文章全体の行間であって、リストの行間とは違う。
リストの項目が1行ずつならいいが、複数行ある場合は見づらくなる。リストの行間というのは、段落と段落の間隔のことなのだ。

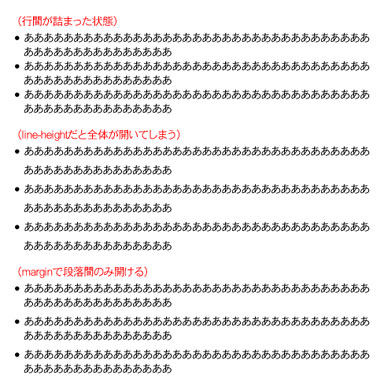
<ul>や<ol>にline-heightプロパティを与えると、行間全体が開いてしまう。ここではリストの項目間の間隔を開けるので、
li {margin-top:0.5em; margin-bottom:0.5em;}
が正解である。
関連度の高い記事




