2012年12月18日から、WebARENA SuiteXに共用SSL機能が追加された。標準機能としての提供なので、追加料金は発生しない。
共用SSLを使用する場合のコンテンツは、「/home」ではなく「/ssl/home」配下に置く必要があり、ドメイン名は「https://example.securesite.jp/」になる(サブドメイン名は任意)。「WHOISサービス」によると、「securesite.jp」というドメイン名は、このサービスのために12年11月9日に登録したようだ。よく取得出来たと思う。
共用SSLの場合、同一サーバ内でパスが通ってしまい、Cookieなどが盗聴される危険性が指摘されているが、WebARENA SuiteXではFQDN名で区別でしているため、サブドメイン名をまたがるアクセスは不可能にしている。
実際の使い方だが、コンテンツのディレクトリを「/ssl/home」と物理的に分けているため、そのままではWordPressの一部をSSLにすることが出来ない。このため、「/ssl/home」配下から「/home」配下へシンボリックリンクを張る必要がある。シンボリックリンクはディレクトリやファイルに別名を設定するもので、この別名を使って実体のディレクトリやファイルを操作出来るUNIXの仕組みだ。設定すると、別名側に設定情報が書かれた0バイトファイルが出来る(FTPクライアントでも表示される)。
シンボリックリンクは次のUNIXコマンドで設定する。
(設定) ln -s 実体のディレクトリ・ファイル 別名のディレクトリ・ファイル
(解除) rm 別名のディレクトリ・ファイル
だが、WebARENA SuiteXはSSHが使えない。また、パスをどこから書いたらいいのかわからない。ネットを検索すると、WebARENA SuiteXを例にしたそのものスバリの事例があった。
Qiita「HTTPS用ディレクトリが別のレンタルサーバでWordPressをHTTP/HTTPS両方に対応させる」
ここで「WordPress を専用ディレクトリに配置する必要があります」と書いているのは、「/home」直下へはシンボリックリンクが張れないため。SSHが使えない場合、system関数を書いたPHPファイルでUNIXコマンドを実行することもわかったが、パスは例なのでこのままでは使えない。
WebARENA SuiteXのオンラインマニュアルを探すと、ショッピングカート「EC-CUBE」のSSL化を説明した部分に、シンボリックリンクの張り方が詳しく書いてあった。メッセージが表示されるPHPファイルのソースも提供されている。
以上を元に、WebARENA SuiteXのWordPressで共用SSLを設定する具体的手順をまとめた。今回はマルチドメインでサブドメイン名を付けているサイトに、共用SSLを使う場合で説明する。SSL暗号化のプラグインは「WordPress HTTPS」3.3.0を使用する。
├home
│├.htaccess
│└sub.example.com
│ ├.htaccess
│ ├index.php
│ └wp ⇒WordPress専用ディレクトリ
└ssl
└home
- サイトマネージャーでSSL用にサブドメイン名を設定する。
ここでは「https://example.securesite.jp/」とする。⇒オンラインマニュアル
- 「/ssl/home/wp」から「/home/sub.example.com/wp」へシンボリックリンクを張る。
WebARENA SuiteXはSSHが使えないため、オンラインマニュアルにあるPHPファイルを作成し、「/home」直下にFTPしてブラウザで呼び出す。成功すれば「設定に成功しました」が表示され、FTPクライアントでも設定情報が書かれた0バイトファイルが確認出来る。⇒オンラインマニュアル
このときsystem関数で実行するUNIXコマンドは下記のとおり。「/ssl/home」直下から「/home」直下へはシンボリックリンクは張れないので、「wp」ディレクトリ間で張る。
ln -s /virtual/お客さまIPアドレス/home/sub.example.com/wp ../ssl/home/wp
- .htaccess、index.phpを「/ssl/home」直下にコピーする。
これで「http://sub.example.com/」と「https://example.securesite.jp/」のツリー構造が同一になった。
├home │├.htaccess │└sub.example.com │ ├.htaccess ⇒これをコピー │ ├index.php ⇒これをコピー │ └wp └ssl └home ├.htaccess ⇒ここにコピー ├index.php ⇒ここにコピー └wp ⇒シンボリックリンク設定情報(0バイトファイル)
- WordPressにWordPress HTTPSをインストール、有効化する。
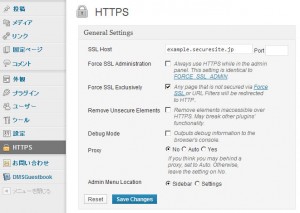
管理画面に「設定」とは別に「HTTPS」というメニューが出来ているので、下記を設定して保存する。
- SSL暗号化したい投稿・ページでWordPress HTTPSを設定する。
編集画面に「HTTP」のウィジェットが追加されているので、「Secure post」にチェックする。ウィジェットがない場合は、「表示オプション」で「HTTPS」にチェックする。

- サイトを開いて表示を確認する。
正しく設定されていれば、SSL暗号化した投稿・ページでは自動的にURLが「example.securesite.jp」になり、それ以外は「http://sub.example.com/」に戻る。問題なければ以上で終了。
- SSL暗号化したコンテンツの表示が崩れたり、途中でレンダリングが止まる場合。
「/home/sub.example.com/wp」以外のファイルを読み込もうとしている。対応としては、それらにもシンボリックリンクを張るか、読み込まないようWordPressのテンプレートを分ける必要がある。
- SSL暗号化したコンテンツから暗号化していないコンテンツに遷移する際、URLがhttpsのままになる場合。
「http://sub.example.com/」に戻るはずが「https://sub.example.com/」になる現象だ。対応は次のとおり。
- テンプレートタグ「bloginfo」を使用している場合、URLを直接記述する。
(変更前)
<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a>(変更後)
<a href="http://sub.example.com/"><?php bloginfo('name'); ?></a> - プラグインが「https://sub.example.com/」を出力している場合、そのプラグインが必須でないなら、SSL暗号化のページではプラグインが動かないようテンプレートを分岐する。
例えば、パンくずリストのプラグイン「Breadcrumb NavXT」で、ホームページが「https://sub.example.com/」になる場合は、SSL暗号化した固定ページだけ非表示にすればよい。私が使用しているテーマは、class「kuzu」が設定している上マージンがサイドバーにも効いているため、非表示の場合はclass「kuzu」でメッセージを表示させることにした。
<?php if(is_page('固定ページID')): ?> <div class="kuzu"> 本ページはセキュリティのため、SSL暗号化されています。 </div> <?php else: ?> if(function_exists('bcn_display')) { echo '<div class="kuzu">'; bcn_display(); echo '</div>'; } <?php endif; ?>レイアウト上問題がない場合は、「is_page」の前に否定の「!」を書いて、除外設定するだけでよい。
<?php if(!is_page('固定ページID')): ?> <?php if(function_exists('bcn_display')) { echo '<div class="kuzu">'; bcn_display(); echo '</div>'; } ?> <?php endif; ?> - 必須のプラグインが異なるURLにリロードする場合などは、プラグインのソースを改造するしかない。私の場合、下記のプラグインで動作確認した。
(問い合わせフォーム)
Contact Form 7 3.1.2
Really Simple CAPTCHA 1.5Contact Form 7については、作者の三好隆之氏が「Contact Form 7プラグインは『共有SSL』環境下では動作しません」と書いていたが、WebARENA SuiteXではContact Form 7単体なら問題なく動いた。
次にReally Simple CAPTCHAと組み合わせると、送信ボタンを押下すると警告が表示され、正しいURLにリロードしていない模様。その後はキャプチャコードを認識しなくなった。これを解消するにはソースを改造するしかないが、下記ブログが非常に詳しい。
culty cinema complex「Contact Form7とWordPress HTTPSとロリポップ共有SSL(3)まとめ」
改造するファイルは「contact-form-7/modules/captcha.php」で、バージョン1.5だと169行目になる。
function wpcf7_captcha_ajax_refill( $items ) { if ( ! is_array( $items ) ) return $items; $fes = wpcf7_scan_shortcode( array( 'type' => 'captchac' ) ); if ( empty( $fes ) ) return $items; $refill = array(); foreach ( $fes as $fe ) { $name = $fe['name']; $options = $fe['options']; if ( empty( $name ) ) continue; $op = wpcf7_captchac_options( $options ); if ( $filename = wpcf7_generate_captcha( $op ) ) { $captcha_url = trailingslashit( wpcf7_captcha_tmp_url() ) . $filename; $refill[$name] = $captcha_url; } } if ( ! empty( $refill ) ) $items['captcha'] = $refill; return $items; }ここを実際のURLで記述する。
if ( $filename = wpcf7_generate_captcha( $op ) ) { $captcha_url = trailingslashit("https://example.securesite.jp/wp-content/uploads/wpcf7_captcha") . $filename; $refill[$name] = $captcha_url; }これで一応動くようになるが、送信後や入力内容がエラーで戻った場合にキャプチャコードの画像が消えてしまう。この状態で使い続けるかどうかは迷っている。
(ゲストブック)
DMSGuestbook 1.17.1
こちらはキャプチャコード認証も含めて問題なし。
- テンプレートタグ「bloginfo」を使用している場合、URLを直接記述する。