心当たりがないのに、突然Internet Explorer 9/10(IE9/10)でWordPressのレスポンシブデザインが崩れた場合は、IE9が互換表示になっているか確認すること。
メニューバー[ツール]⇒[互換表示]

互換表示はIE7相当だ。レスポンシブデザインに使われるメディアクエリ(デバイスに合わせてスタイルシートを切り替える機能)はIE9以上でないと対応していない。崩れて当然である。
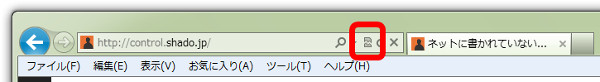
メニューバーから変更していない場合でも、アドレスバー右側の互換表示ボタンをクリックしてしまい、意図せず互換表示になってしまうことがある。レスポンシブデザインが効かないと画面が激しく崩壊するので、最初は茫然とするが、Google Chromeで正しく表示されれば、互換表示が原因である。

IE11は互換表示ボタンが廃止され、[ツール]⇒[互換表示設定]から設定しない限り、互換表示にならない。このため、IE11では手が触れて互換表示になることはない。
関連度の高い記事




